こちらの記事は、ご挨拶からの続き になります。
ワードプレスは初期設定がむずかし過ぎて、
さいしょの1年は、ほぼ挫折状態でした。
ワードプレスというものがあるのを知ったのは、
2016年の春、ホームページを作ろうと思って、
いろいろ検索していた時です。
元々、パソコンをさわるのは好きで、
ブログも、So-net ブログ で5年ほど書いていたので、
まあ、その乗りでなんとかいけるだろうと思ってましたが、
難しかったですね。
マニュアル本を購入するまで使い方がわかりませんでした。
その時のことは、2017年のゴールデンウイーク明けに公開した、
ホームページの記事、
ホームページ作りは難しかった
に詳しく書いています。
最近(2018年4月~)、またホームページを更新していて、
やっと、ワードプレスのよさがわかってきて、
独自ドメインがひとつ余っていたので、
ブログを書いてみることにしました。
ブログを書くだけだったら、So-net ブログ は、
初心者にも使いやすかったです。
ワードプレスは、ある程度、使いこなしていないと、
設定とかわからないことが多いです。
それでも、近年、
So-net ブログなどのブログサービスより、
ワードプレスでブログをやる人が多いのは、
ブログサービスは、運営会社がサービスを終了したら、
せっかく今まで書き溜めてきた記事が消滅してしまうからです。
参考サイト
■ 人生崩壊します!無料ブログを僕がおすすめしない7つの理由
https://junichi-manga.com/dont-use-free-blog/
■ 無料ブログとWordPressどっちがいい?|実在の2サイトを比較
http://ebloger.net/wordpress-merit/
ところで、So-net ブログは、
更新していないと、広告が表示されるのが嫌で、
いつだったかは忘れましたが、有料プランにしてます。
ひと月280円(税抜き)なので、税込み302円。
これだけの出費で、
私みたいに、なかなかブログを更新しない人でも、
広告が表示されないし、
ブログ数も増やせて、
容量も1GBから、10GBになりました。
2021年1月31日で有料プランが終了 で、
ワードプレスへの移行が
現実のものになってしまいました。
ワードプレス ブログの方は、
ドメイン 代 *、レンタルサーバー 代 *で、
ひと月103円+972円=1,075円 はかかるけど、
レンタルサーバー代は、2つのホームページと共用なので、
ブログだけだと、324円 ということかな?
だと、ひと月103円+324円=424円 で
運営できてることになります。
容量は、レンタルサーバーで契約しているプランによっても違ってきます。
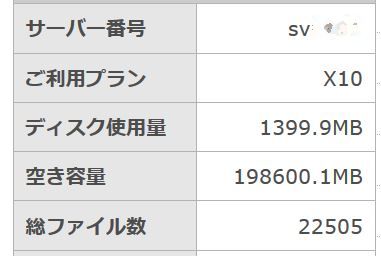
私の場合は、エックスサーバー の X10プラン なので、200GBあります。
* ムームードメイン 9年契約、
* エックスサーバー 3年契約、
どちらも、長期契約で割安にしてますが、
長期契約がほんとうに割安だったかはわかりません。
ブログやホームページの容量って、
エックスサーバー では、一番安い X10プラン を利用してますが、
容量は200GB、あります。
これって、S0-net ブログ有料プランの20倍はあるけど、
実際は、どれくらい容量があればいいのでしょうか?
2つのホームページとひとつのブログを運営している、
エックスサーバー で、現在使っている容量↓ 
たった、488.7MB って、思いました。
ホームページ 容量 どのくらい
ブログ 容量 どのくらい
で検索すると、だいたいわかると思います。
画像を、どのくらいの圧縮率で載せるかが大きいと思いました。
私は、デジカメ同好会に入っているので、
画像にはこだわりがありますが、
あまりデーター量が大きいと、重くなり過ぎるので、
適当に圧縮した方がいいみたいです。
現在の使用量

1399.9MB = 1.3GB
容量が少ないと思っていたSo-net ブログでも、
10GB、使えるので、
エックスサーバー の200GB って、
途方もなく多いと思いました。
ただ、ワードプレスに画像をアップすると、圧縮しても、しなくても、ぼやけるんですね。
どうしてかな~と思って、検索しました。
参考にしたのは、↓ のサイト。
【WordPress】ワードプレスでメディア(画像)がぼやけない
正しいアップロード(追加)方法
http://freedomlifejapan.com/pc-setting/word-press
■ 追加 2018年8月24日
リンク切れなので、
アーカイブキャッシュ で表示させておきます。
↑ の、画像の自動生成を止めるには、を参考に設定をしても、
設定前の画像はそのままぼやけるので、
まだ記事が少ないので、画像をぜんぶ削除して、
もういちど画像をアップしました。
ようするに、↑ の、
既にアップロードした画像はどうすればいいのか?
の記事、
アップロードした画像の
<img src=・・・/wp-content/uploads/2016/04/xxxxx-600×315.jpg”など
などのメディアの参照先があります。
が、どこで確認するのかわからなかっただけです。
もういちど画像をアップしたサイト
ピアノ・エレクトーンの部屋
やないふみえ 大人のためのピアノ・エレクトーン教室
設定前の画像のままでもぼやけてないので、
そのままにしてあるサイト
やないふみえ 子供のピアノ・エレクトーン教室
画像の圧縮には、JTrim を使いました。
写真を、JTrim で開いて、
イメージ > リサイズ で、
サイズで指定するの、横 4408 縦 2458 となっているのを、
横 4408 → 600 にしてみました。
Jtrim は、横を指定すると、縦は自動で変更されます。
ワードプレスにアップすると、
フルサイズ – 600 x 450 のままだと、
この画像になります。

目次5 の設定をしてないサイトでは、
それほどぼやけてないし、めんどうなので、
そのままにしてある サイト の画像を見てみました。
サムネイル – 96 x 96
中 – 300 x 250
大サイズ – 1024 x 768
などの画像が自動生成されていました。
フルサイズが、1600 x 1200 になっているのは、
この記事をアップした当時、
ワードプレスに画像をアップするのに、
どれくらいに圧縮したらいいかわからなかったからです。
So-net ブログでは、画像をアップする時に、
あまりサイズを気にしたことはなかったので、
ワードプレスを使い始めて、いちばんむずかしかったのが、
この画像のアップでした。
So-net ブログの方が、画像は見やすいです。
私が、今でも、So-net ブログを愛用してるのは、
この画像の見やすさということかもしれません。
ワンクリックすると、別タブで拡大表示されるし、
ワードプレスの方で同じことをしようとすると、
私にスキルがないだけかもしれないけれど、
プラグインを入れなければできないし、いろいろ苦労しました。
結論
So-net ブログなどの ブログサービス は、
設定とか考えなくても、かんたんにブログを開設することができます。
ワードプレスでブログを書くには、ある程度のスキルが必要です。
スキルがない場合、
私みたいに、サイトを作るのに1年とか、かかってしまうかもしれません。
それでも、これからブログを始めるとしたら、
ワードプレスでブログを書くことをおすすめします。
理由については、
ここの目次 1.2 マニュアル本を購入するまで〜
にも書いてますが、
「So-net ブログなどのブログサービスは、
運営会社がサービスを終了させたら、
今まで書き溜めてきた記事が消滅してしまうからです」



